Nello script 44 abbiamo visto come Expression Blend inserisca automanticamente il namespace "d" (xmlns:d="http://schemas.microsoft.com/expression/blend/2008") quando modifichiamo un proprietà di un oggetto che influisce sul suo aspetto a design time, cioè solo nelle viste Design di Blend e di Visual Studio.
Il namespace "d" ci mette a disposizione, inoltre, una serie di oggetti con i quali possiamo gestire la visualizzazione a design time anche altri aspetti, rispetto a quelli visti nello script 44.
Ad esempio, nell'ambito di applicazioni Model-View-ViewModel, con d:DataContext possiamo impostare un ViewModel specifico che sarà istanziato ed associato come DataContext solo quando editiamo graficamente i nostri controlli, mantenendo comunque il DataContext reale quando eseguiamo l'applicazione normalmente.
Avere un ViewModel specifico per le viste Design ci permette di curare la cosidetta "blendability", cioè la possibilità di gestire correttamente i layout in modalità design anzichè procedere manualmente alla scrittura di codice XAML. Inoltre, in caso di controlli basati sui dati, ci permette di visualizzare dei dati fittizi e di gestire i vari layout con un aspetto del tutto simile a quello ci si ha durante l'esecuzione.
Vediamo un esempio:
<UserControl x:Class="SilverlightItalia.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
mc:Ignorable="d"
xmlns:viewmodel="clr-namespace:SilverlightItalia.ViewModel"
d:DesignHeight="199"
d:DesignWidth="313">
<UserControl.Resources>
<viewmodel:MainPageViewModel x:Key="MainPageViewModel" />
</UserControl.Resources>
<StackPanel x:Name="LayoutRoot"
DataContext="{StaticResource MainPageViewModel}"
d:DataContext="{d:DesignInstance viewmodel:MainPageViewModelMock, IsDesignTimeCreatable=True}">
<ListBox x:Name="listBox"
ItemsSource="{Binding Items}">
</ListBox>
</StackPanel>
</UserControl>Dopo aver creato un riferimento al namespace "SilverlightItalia.ViewModel", abbiamo aggiunto un'istanza di MainPageViewModel come risorsa dello UserControl. Tale risorsa la usiamo come DataContext "concreto" mentre con:
d:DataContext="{d:DesignInstance viewmodel:MainPageViewModelMock, IsDesignTimeCreatable=True}"dichiariamo che un'istanza di MainPageViewModelMock sia utilizzata a design time.
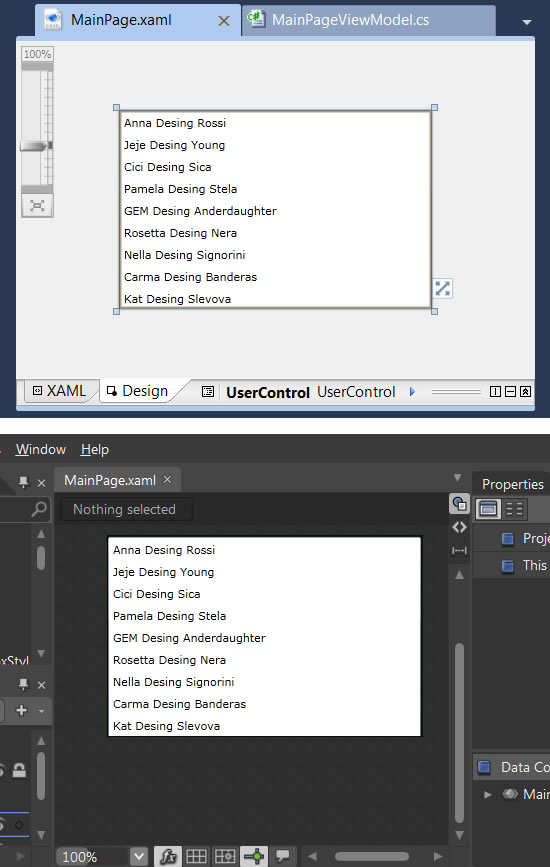
MainPageViewModelMock espone come MainPageViewModel una collezione Items che è popolata manualmente con dati che ci permettono di avere una visione completa all'interno di Blend e Visual Studio, come in figura seguente:

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Esporre un server MCP con Azure API Management
Abilitare il rolling update su Azure Functions flex consumption
.NET Aspire per applicazioni distribuite
Gestire progetti NPM in .NET Aspire
Integrazione di Copilot in .NET Aspire
Keynote .NET Conference Italia 2025
Gestione CSS in Blazor con .NET 9
Utilizzare WhenEach per processare i risultati di una lista di task
Recuperare le subissue e il loro stato di completamento in GitHub
Generare una User Delegation SAS in .NET per Azure Blob Storage
Combinare Container Queries e Media Queries
Disabilitare le run concorrenti di una pipeline di Azure DevOps


