L'utilizzo dei Behavior ha semplificato e reso molto più rapido lo sviluppo di applicazioni Silverlight. Poter riutilizzare comportamenti, anche complessi semplicemente con il drag & drop è uno dei valori aggiunti di Expression Blend.
I Behavior, come qualsiasi altra classe, può avere delle proprietà che possono alterare il comportamento dello stesso.
Impostare queste proprietà è spesso semplice, in alcuni casi però questo comporta la selezione di un controllo nella scena o nel pannello "Object & Timeline"
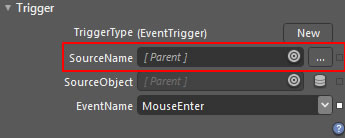
Anche se è possibile scrivere a mano il nome del controllo, risulta sicuramente più comodo riprodurre il funzionamento dei Behavior rilasciati con Blend, ovvero la semplice interfaccia mostrata nell'immagine seguente.

Per abilitare quel tipo di interfaccia è necessario decorare la proprietà con l'attributo CustomPropertyValueEditor e specificare il tipo di editor desiderato, nel nostro caso dobbiamo impostarlo a Element, come è possibile vedere nel codice seguente.
[CustomPropertyValueEditor(CustomPropertyValueEditor.Element)]
public string ScrollViewerContainer
{
get { return (string)GetValue(ScrollViewerContainerProperty); }
set { SetValue(ScrollViewerContainerProperty, value); }
}Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione ciclo di vita in .NET Aspire
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Creare un agente A2Acon Azure Logic Apps
Utilizzare Containers in .NET Aspire
Definire il colore di una scrollbar HTML tramite CSS
Evitare memory leaks nelle closure JavaScript
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Gestire il routing HTTP in Azure Container App
Utilizzare i command service nei test con .NET Aspire
Ricevere notifiche sui test con Azure Load Testing
Esporre un server MCP con Azure API Management
Introduzione ai web component HTML


