In Silverlight 4 abbiamo la possibilità di personalizzare il tipo di interfaccia della finestra Windows che ospita l'applicazione.
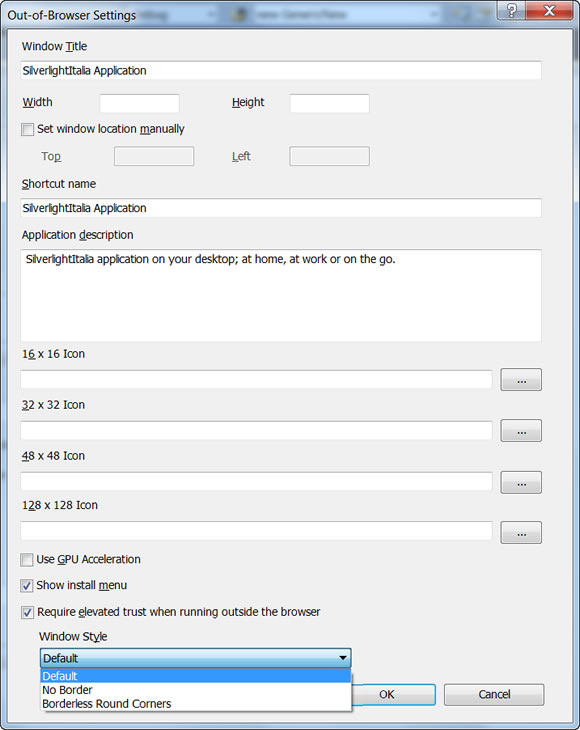
Oltre all'impostazione standard, demandata al sistema operativo, con l'aiuto di Visual Studio possiamo scegliere di rimuovere completamente tutto il layout della finestra (valore No Border) o anche di avere angoli arrotondati (Borderless Round Corner). La maschera corrispondente alla seguente immagine si apre dalle proprietà del progetto, attraverso il pulsante delle impostazioni Out Of Browser (Out-of-Browser Settings..).

Per poter modificare il tipo di layout è necessario che l'applicazione abbia privilegi full-trust e che sia, quindi, autorizzata dall'utente.
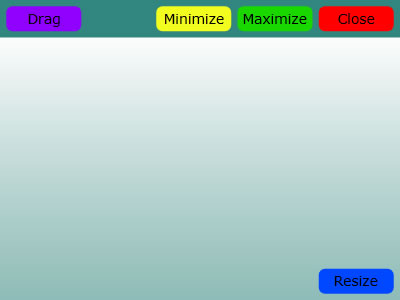
La possibilità di rimuovere completamente il layout della finestra ci permette di creare layout completamente personalizzati e maggiormente adatti alla grafica dell'applicazione. L'onere di questa possibilità è quello di dover implementare manualmente i consueti pulsanti di gestione della finestra quali chiusura, riduzione ad icona e massimizzazione oltre alle funzioni di spostamento e ridimensionamento della finestra stessa.
Nonostante possa sembrare molto impegnativo, grazie all'oggetto MainWindow (di tipo Window), esposto da Application, queste implementazioni si riducono ad utilizzare i metodi specifici, con poche righe di codice; di seguito è riportato un esempio in cui sono richiamati nei gestori degli eventi del mouse su specifici oggetti grafici.
private void Minimize_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
Application.Current.MainWindow.WindowState = WindowState.Minimized;
}
private void Close_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
Application.Current.MainWindow.Close();
}
private void Maximize_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
{
Application.Current.MainWindow.WindowState =
Application.Current.MainWindow.WindowState == WindowState.Normal
? WindowState.Maximized
: WindowState.Normal;
}
}
private void Resize_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
Application.Current.MainWindow.DragResize(WindowResizeEdge.BottomRight);
}
private void Bar_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (Application.Current.IsRunningOutOfBrowser && Application.Current.HasElevatedPermissions)
Application.Current.MainWindow.DragMove();
}Il layout è simile a quello della seguente immagine.

La logica può essere facilmente incapsulata in un custom control, in modo che la grafica possa essere personalizzata con Style e Template e possa così essere riutilizzata in più applicazioni.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Proteggere l'endpoint dell'agente A2A delle Logic App
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Dallo sviluppo locale ad Azure con .NET Aspire
Utilizzare l nesting nativo dei CSS
Rendere le variabili read-only in una pipeline di Azure DevOps
Impostare automaticamente l'altezza del font tramite CSS
Abilitare .NET 10 su Azure App Service e Azure Functions
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Importare un servizio esterno in .NET Aspire
Combinare Container Queries e Media Queries
Eseguire query in contemporanea con EF
Integrare Agenti A2A in Azure API Management


