Nello script #4 (https://www.silverlightitalia.com/script/4/Usare-Storyboard-Timer.aspx) è stato illustrato l'uso dello Storyboard come timer per eseguire una serie di operazioni in modo ripetitivo, questa tecnica può essere impiegata anche per creare l'animazione di un oggetto ed in particolare per creare quei movimenti in cui lo stato finale non viene raggiunto direttamente ma attraverso un'oscillazione di valori, il cosiddetto effetto elastico.
Nell'esempio sarà creata una semplice animazione di un'immagine posizionata in un Canvas:
<Canvas x:Name="Elem1" Canvas.Top="-145" Canvas.Left="100" Cursor="hand"> <Image Source="small_nebula.png" Width="40"></Image> </Canvas>
Inizialmente nel codice dell'UserControl si definiscono alcuni membri di appoggio che verranno utilizzati dall'animazione:
Storyboard anim; double destination; double tempDestination; double fall = 0.95; double rebound = 0.05;
La variabile fall rappresenta il coefficiente di smorzamento dello spostamento con cui è definita la durata dell'oscillazione mentre la variabile rebound è il coefficiente di rimbalzo con cui ne è controllata l'ampiezza, in combinazione con la posizione finale dell'oggetto, la variabile destination, viene definita la durata dell'animazione.
Nel costruttore è attivata l'animazione "timer" definendone la frequenza con la proprietà Duration:
public Page()
{
InitializeComponent();
destination = 140.0;
tempDestination = 0;
anim = new Storyboard();
anim.Duration = TimeSpan.FromMilliseconds(25);
anim.Completed += new EventHandler(anim_Completed);
anim.Begin();
}Nel metodo gestore dell'evento Completed viene eseguita l'animazione vera e propria dell'oggetto:
void anim_Completed(object sender, EventArgs e)
{
double currentTop = (double)Elem1.GetValue(Canvas.TopProperty);
tempDestination = tempDestination * fall + (destination - currentTop) * rebound;
if (Math.Abs(tempDestination) >= 0.01)
{
Elem1.SetValue(Canvas.TopProperty, currentTop + tempDestination);
anim.Begin();
}
}Il cuore del movimento ad elastico è il calcolo dello spostamento da far fare all'oggetto ad ogni intervallo del timer, questo valore viene attribuito alla variabile tempDestination elaborata in due parti: calcolando la differenza tra la posizione finale e la posizione attuale dell'oggetto il tutto attenuato dal coefficiente di rimbalzo, al ciclo successivo la posizione viene smorzata dal coefficiente fall in modo da diminuire progressivamente lo spostamento dell'oggetto fino a farlo arrivare alla posizione desiderata.
Se il valore di fall fosse pari a 1 l'animazione non avrebbe termine e l'oggetto continuerebbe ad oscillare continuamente.
Infine un piccolo accorgimento per evitare un inutile spreco d'uso di CPU, l'oggetto viene spostato solo se ha un valore apprezzabile per l'occhio umano.
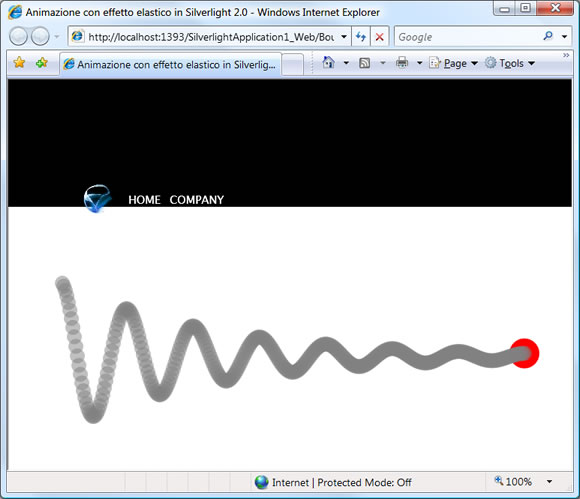
Visivamente l'effetto dell'animazione è quello rappresentato dalla sequenza dei cerchi color grigio nella seguente immagine:

Con alcune personalizzazioni si possono ottenere effetti interessanti per menu, icone ed elementi dell'interfaccia, in questo esempio è possibile vederne alcune semplici implementazioni: https://www.silverlightitalia.com/script/demo/20/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
I più letti di oggi
- Creare agenti facilmente con Azure AI Agent Service
- Loggare le query più lente con Entity Framework
- Disabilitare le run concorrenti di una pipeline di Azure DevOps
- Rendere i propri workflow e le GitHub Action utilizzate più sicure
- Gestione degli eventi nei Web component HTML
- Documentare i servizi REST con Swagger e OpenAPI con .NET 9
- Fornire parametri ad un Web component HTML




