Il controllo DataGrid di Silverlight è uno degli strumenti più versatili per visualizzare e modificare dati anche complessi. Utilizzando il tipo colonna DataGridTemplateColumn è infatti possibile specificare template completamente personalizzati per la rappresentazione delle informazioni, indicando puntualmente il contenuto che la cella dovrà avere sia in fase di visualizzazione che in edit.
Supponiamo allora di collegare alla griglia una collezione di oggetti Articles, definiti come segue:
public class Article
{
public string Title { get; set; }
public string AuthorName { get; set; }
}Se si vuole obbligare l'utente a selezionare l'autore da una lista di nomi predefinita, è possibile utilizzare una DataGridTemplateColumn come nello snippet di codice seguente:
<My:DataGrid x:Name="theGrid" AutoGenerateColumns="False" Margin="5">
<My:DataGrid.Columns>
<My:DataGridTextColumn Header="Titolo" Binding="{Binding Title}" />
<My:DataGridTemplateColumn Header="Autore" Width="150">
<My:DataGridTemplateColumn.CellTemplate>
<datatemplate>
<TextBlock Text="{Binding AuthorName}" />
</datatemplate>
</My:DataGridTemplateColumn.CellTemplate>
<My:DataGridTemplateColumn.CellEditingTemplate>
<datatemplate>
<ComboBox ItemsSource="{Binding Authors, Source={StaticResource authorsSource}}"
SelectedItem="{Binding AuthorName, Mode=TwoWay}" />
</datatemplate>
</My:DataGridTemplateColumn.CellEditingTemplate>
</My:DataGridTemplateColumn>
</My:DataGrid.Columns>
</My:DataGrid>In particolare, fin tanto che la colonna rimane in modalità visualizzazione, il dato deve essere mostrato tramite il template indicato come CellTemplate, e quindi all'interno di una TextBlock, in modo che abbia lo stesso aspetto di quanto presente nella colonna Titolo.
Nel momento in cui l'utente si posiziona su una cella contenente il nome dell'autore, però, la DataGrid automaticamente modifica il contenuto della cella in relazione a quanto descritto in CellEditingTemplate, visualizzando nel nostro caso una ComboBox per consentire la modifica "controllata" del dato. L'elemento selezionato è infatti legato in Binding bidirezionale (Mode=TwoWay) con la corrispondente proprietà della classe Article.
Per quanto riguarda la configurazione della sorgente dati per popolare gli item della ComboBox essa è costituita da una classe AuthorsProvider, ed in particolare dalla sua proprietà Authors che, in un'applicazione reale, recupera l'elenco degli autori disponibili interrogando un servizio WCF (anche se nel caso dell'esempio allegato, per semplicità, si è preferito utilizzare dei dati cablati nel codice).
Per poterla utilizzare è sufficiente referenziarla tra le risorse della pagina:
<UserControl.Resources>
<local:AuthorsProvider x:Key="authorsSource" />
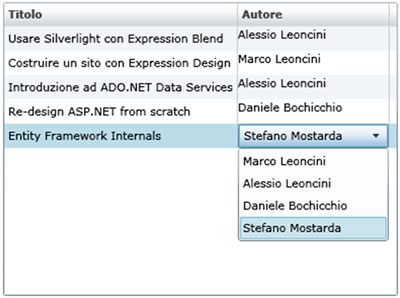
</UserControl.Resources>Il risultato finale è simile a quello in figura:

Prima di eseguire questo esempio si raccomanda di scaricare la versione di Dicembre 2008 (o successiva) della griglia a questo link: http://silverlight.net/forums/t/59990.aspx, visto che quelle precedenti sono afflitte da un bug che non consente di aprire la Combobox per visualizzarne il contenuto.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




