Nello script #73 abbiamo visto come utilizzare una collezione statica come sorgente dati con l'engine di data binding. Grazie al controllo DataPager, presente nell'assembly System.Windows.Controls.Data.dll incluso nell'SDK, possiamo effettuare una paginazione dei dati, in modo da visualizzarne un numero limitato per volta.
Per poter essere paginata con il controllo DataPager, una sorgente dati deve implementare l'interfaccia IPagedCollectionView, possiamo elaborare una nostra collezione IEnumerable utilizzando la classe PagedCollectionView:
public partial class MenuItemCollection : ObservableCollection<MenuItem>
{
public static MenuItemCollection Elements { get; set; }
public static PagedCollectionView ElementsView { get; set; }
static MenuItemCollection()
{
Elements = new MenuItemCollection()
{
new MenuItem(){
Num=1
, Name="Windows XP"
, BackGroundImage="Images/WinXP.png"
}
, new MenuItem(){
Num=2
, Name="Windows Vista"
, BackGroundImage="Images/WinVista.png"
}
//.....
};
ElementsView = new PagedCollectionView(Elements);
}
}Public Class MenuItemCollection
Inherits ObservableCollection(Of MenuItem)
Private Shared _elements As MenuItemCollection
Public Shared Property Elements() As MenuItemCollection
Get
Return _elements
End Get
Set(ByVal value As MenuItemCollection)
_elements = value
End Set
End Property
Private Shared _elementsView As PagedCollectionView
Public Shared Property ElementsView() As PagedCollectionView
Get
Return _elementsView
End Get
Set(ByVal value As PagedCollectionView)
_elementsView = value
End Set
End Property
Shared Sub New()
Elements = New MenuItemCollection()
With Elements
.Add(New MenuItem() With {.Num = 1, .Name = "Windows XP", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 2, .Name = "Windows Vista", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 3, .Name = ".NET", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 4, .Name = "XBOX 360", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 5, .Name = "Silverlight", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 6, .Name = "Zune", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 7, .Name = "Azure", .BackGroundImage = ""})
.Add(New MenuItem() With {.Num = 8, .Name = "XBOX", .BackGroundImage = ""})
End With
ElementsView = New PagedCollectionView(Elements)
End Sub
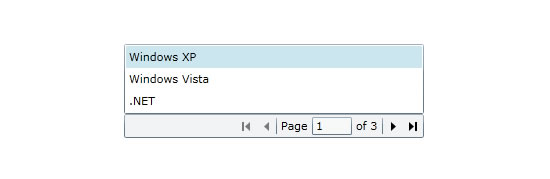
End ClassInfine, come abbiamo visto nello script #73, possiamo mettere in binding la proprietà ElementsView, di tipo PagedCollectionView, sia nel controllo DataPager che nell'ItemsControl, rispettivamente nelle proprietà Source e ItemsSource:
<ListBox ItemsSource="{Binding ElementsView, Source={StaticResource MenuItemCollection}}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<data:DataPager PageSize="3"
Source="{Binding ElementsView, Source={StaticResource MenuItemCollection}}" />È importante notare che la paginazione avviene lato client, cioè è esclusivamente visiva e i dati vengono comunque caricati completamente.

È possibile scaricare l'SDK di Silverlight 3.0 all'indirizzo http://www.microsoft.com/downloads/details.aspx?FamilyID=1ea49236-0de7-41b1-81c8-a126ff39975b&displaylang=en .
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




