In Silverlight 1.0 è possibile accedere facilmente ai WebService realizzati con ASP.NET attraverso l'aiuto della Microsoft AJAX Library.
La AJAX Library è una libreria di oggetti realizzata da Microsoft per semplificare la programmazione in Javascript e per sfruttare al meglio le potenzialità esposte da questo linguaggio.
Per accedere ad un WebService è possibile utilizzare la classe Sys.Net.WebServiceProxy ed il suo metodo Invoke il quale accetta alcuni parametri come l'url del servizio, il metodo da invocare ed il nome delle funzioni da chiamare rispettivamente al momento della ricezione dei dati ed in caso si verifichi un errore nella trasmissione, ad esempio:
Sys.Net.WebServiceProxy.Invoke("http://localhost:7381/NewsService.asmx",
"GetAllNews",
false,
null,
LoadDataComplete,
LoadDataFailed,
null,
30);In questo snippet viene richiamato il metodo GetAllNews del WebService ASP.NET http://localhost:7381/NewsService.asmx.
A seguito della corretta ricezione saranno disponibili gli oggetti distribuiti nel WebService, nel codice dell'esempio il servizio restituisce una lista delle ultime pubblicazioni del sito SilverlightItalia sotto forma di Array di oggetti di tipo DTO_News in modo da trasferire in modo strutturato le informazioni di titolo, descrizione e URL di ciascuna pubblicazione, ecco il codice del WebService:
[WebService(Namespace = "http://silverlightitalia.com/DataWebService")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ToolboxItem(false)] [System.Web.Script.Services.ScriptService] public class NewsService : System.Web.Services.WebService { public class DTO_News { public string Title; public string Description; public string URL; } [WebMethod] [System.Web.Script.Services.ScriptMethod] public DTO_News[] GetAllNews() { List<DTO_News> items = new List<DTO_News>(); DTO_News _DTO_News1 = new DTO_News(); _DTO_News1.Title = "titolo 1"; _DTO_News1.Description = "descrizione 1"; _DTO_News1.URL = "https://www.silverlightitalia.com/articoli"; items.Add(_DTO_News1); ///.... return items.ToArray(); } }
L'attributo [System.Web.Script.Services.ScriptService] che decora la classe del WebService consente l'interrogazione del servizio da un codice Javascript utilizzando la serializzazione JSON, in questo modo il parametro result della funzione LoadDataComplete sarà punterà ad un Array di oggetti di tipo DTO_News:
//array contenente le news
var _newsDataList;
function LoadData() {
Sys.Net.WebServiceProxy.invoke("http://localhost:7381/NewsService.asmx",
"GetAllNews",
false,
null,
LoadDataComplete,
LoadDataFailed,
null,30);
}
function LoadDataComplete(result, context)
{
_newsDataList = result;
DesignNews();
} Nella specifica funzione DesignNews sarà possibile eseguire un ciclo sui dati e costruire come meglio si desidera
l'interfaccia, la versione 1.0 del plugin non include alcun controllo per la realizzazione di elenchi o griglie, è necessario procedere manualmente utilizzando gli strumenti a disposizione:
function DesignNews()
{
//uscita in caso di assenza di dati
if(!_newsDataList) return;
//Canvas principale delle news
var _VerticalTicker = host.content.findName("VerticalTicker");
//Canvas contenente l'elenco delle news
var _NewsGroup = _VerticalTicker.findName("NewsGroup");
//ciclo dell'array delle news, per posizionare le singole news
for(var _i = 0; _i<_newsDataList.d.length; _i++)
{
var _newsXAML = '<Canvas Width="550" Height="70" x:Name="'+_i+'" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">';
_newsXAML += '<TextBlock Height="23" x:Name="NewsText1" TextWrapping="Wrap" FontFamily="Arial" Foreground="#FFFFFFFF" Canvas.Left="5" Canvas.Top="20" FontSize="11" Width="550"/>';
_newsXAML += '<TextBlock Height="23" x:Name="NewsTitle1" TextWrapping="Wrap" FontFamily="Arial" Foreground="#FFFF0202" Canvas.Left="5" Canvas.Top="5" FontSize="11" Width="550"/>';
_newsXAML += '</Canvas>';
//creazione ed inserimento della news nel gruppo
_News = host.content.createFromXaml(_newsXAML, true);
_NewsGroup.children.add(_News);
//recupero oggetti e Bind (:-D) dei dati
var _NewsTitle1 = _News.findName("NewsTitle1");
var _NewsText1 = _News.findName("NewsText1");
_NewsTitle1.Text = _newsDataList.d[_i].Title;
_NewsText1.Text = _newsDataList.d[_i].Description;
_NewsTitle1["Tag"]= _newsDataList.d[_i].URL;
//posizionamento della singola news rispetto alla precedente
_News["Canvas.Top"] = _News.Height *_i ;
//registrazione eventi
_News.addEventListener('MouseLeftButtonDown', NewsMouseLeftButtonDown);
_News.addEventListener('MouseEnter', NewsMouseEnter);
_News.addEventListener('MouseLeave', NewsMouseLeave);
}
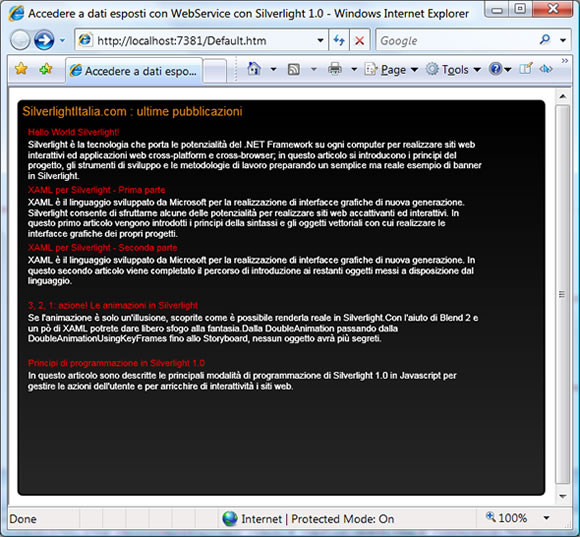
///...In questo semplice esempio l'elenco delle pubblicazioni viene costruito attraverso due TextBlock contenenti rispettivamente il titolo dell'articolo e la descrizione, attraverso l'uso della funzione createFromXaml il codice XAML è aggiunto al Canvas NewsGroup per essere quindi visibile a video.
E' importante notare che la serializzazione JSON utilizzata dal WebService consente un accesso diretto alle proprietà degli oggetti trasferiti:
_NewsTitle1.Text = _newsDataList.d[_i].Title;
La proprietà Title dell'oggetto dell'Array relativo all'indice corrisponde alla proprietà dell'oggetto DTO_News aggiunto all'Array esposto dal WebService.
Anche al codice aggiunto dinamicamente con la funzione createFromXaml è possibile associare eventi per aggiungere alcune funzionalità, nell'esempio al Canvas contenente una pubblicazione vengono associati gli eventi del mouse in modo da creare il classico effetto di hyperlink in HTML:
//funzioni gestori degli eventi scatenati dal mouse
function NewsMouseEnter(sender, mouseEventArgs)
{
var _NewsTitle1 = sender.findName("NewsTitle1");
_NewsTitle1.TextDecorations="Underline";
sender.Cursor="Hand";
}
function NewsMouseLeave(sender, mouseEventArgs)
{
var _NewsTitle1 = sender.findName("NewsTitle1");
_NewsTitle1.TextDecorations="None";
}
function NewsMouseLeftButtonDown(sender, mouseEventArgs)
{
var _NewsTitle1 = sender.findName("NewsTitle1");
//recupero dell'url del link e redirect!
location.href = _NewsTitle1["Tag"];
}Attraverso l'uso dell'attributo Tag dell'oggetto TextBlock è stato memorizzato l'URL del link per poi essere recuperato nel metodo gestore dell'evento del click con il mouse.

Per approfondimenti è possibile fare riferimento a questo articolo: https://www.aspitalia.com/articoli/asp.net2/microsoft-ajax-library.aspx
ed alla documentazione online della Microsoft AJAX Library: http://asp.net/AJAX/Documentation/Live/ClientReference/Sys.Net/WebServiceProxyClass/WebServiceProxyInvokeMethod.aspx
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




