Dalla versione 3.0 di Silverlight è stato introdotto un nuovo template di elemento tra quelli già disponibili una volta installati i tool di sviluppo. Tale template facilita notevolmente la creazione e l'utilizzo di finestre modali all'interno delle nostre applicazioni Silverlight, così da guidare l'attenzione dell'utente su particolari informazioni o azioni che hanno un'importanza maggiore rispetto al resto del contenuto.
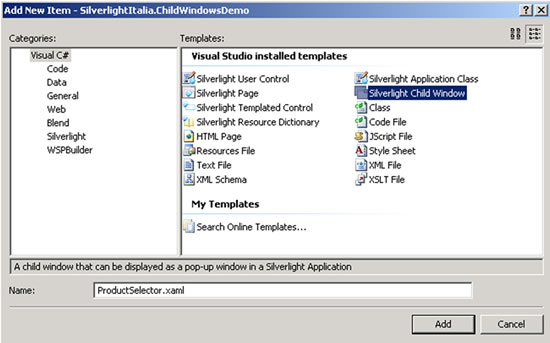
Per creare una nuova finestra modale quindi, non dobbiamo far altro che aggiungere un nuovo elemento alla nostra applicazione e scegliere il template "Silverlight Child Window".

Una finestra modale in Silverlight non è altro che uno user control che eredita dalla classe ChildWindow (presente all'interno del namespace System.Windows.Controls), in grado di fermare l'utilizzo dell'interfaccia corrente dell'applicazione e ritornare, all'interno della proprietà DialogResult, il risultato dell'operazione effettuata dall'utente. Al contrario delle normali finestre modali a cui siamo stati abituati fino ad oggi, Silverlight visualizza la finestra tramite un'animazione predefinita e modifica il rendering del contenuto posto in background in modo tale da portarlo in secondo piano rispetto alla finestra modale, diminuendone la luminosità e, anche se di poco, le dimensioni.
Una volta scelto il template, Visual Studio inserisce all'interno dell'applicazione Silverlight un nuovo file .XAML contenente due bottoni che entrambi settano un valore booleano alla suddetta proprietà DialogResult. Ovviamente il rendering della finestra lo possiamo stravolgere come meglio crediamo, pur ricordandosi di ritornare un risultato alla finestra principale (questo se risulta necessaria una scelta da parte dell'utente, altrimenti possiamo anche decidere di non ritornare nessun risultato allo user control chiamante).
Nell'esempio che trovate come allegato, all'interno della finestra modale è stata configurata una lista di prodotti tramite l'utilizzo del controllo ListBox (il template di rendering della lista è stato omesso perché non inerente allo script in questione, ma lo potete trovare all'interno del file allegato).
<c:ChildWindow x:Class="SilverlightItalia.ChildWindowsDemo.ProductSelector" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" Width="400" Height="300" Title="ProductSelector"> <Grid x:Name="LayoutRoot" Margin="2"> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <ListBox x:Name="listProducts" ItemsSource="{Binding}" SelectionChanged="listProducts_SelectionChanged"> <ListBox.ItemTemplate> ... </ListBox.ItemTemplate> </ListBox> <Button x:Name="CancelButton" Content="Cancel" Click="CancelButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,0,0" Grid.Row="1" /> <Button x:Name="OKButton" Content="OK" Click="OKButton_Click" Width="75" Height="23" HorizontalAlignment="Right" Margin="0,12,79,0" Grid.Row="1" IsEnabled="False" /> </Grid> </c:ChildWindow>
private void OKButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void CancelButton_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = false;
}Per poter richiamare la nostra nuova finestra modale dallo user control di base, ne dobbiamo prima creare una nuova istanza e poi ne dobbiamo richiamare il metodo Show (proprio come eravamo abituati in un'applicazione Windows Form), così da permettere al motore di visualizzazione di Silverlight di procedere con l'animazione e di renderizzare la finestra vera e propria.
Invece, per prelevare il risultato dell'operazione dell'utente sulla finestra modale, dobbiamo gestire l'evento Closed; all'interno di tale gestore possiamo poi recuperare le informazioni poste nella finestra figlia (nel nostro caso, l'elemento selezionato del controllo di tipo ListBox).
private void Button_Click(object sender, RoutedEventArgs e)
{
ProductSelector childWindow = new ProductSelector();
childWindow.HasCloseButton = false;
childWindow.VerticalAlignment = VerticalAlignment.Center;
childWindow.HorizontalAlignment = HorizontalAlignment.Center;
childWindow.Title = "Seleziona il prodotto desiderato";
childWindow.Closed += (s, args) =>
{
if (childWindow.DialogResult.Value)
{
Product p = childWindow.listProducts.SelectedItem as Product;
if(p != null)
//...
}
};
childWindow.Show();
}Ed ecco la nostra finestra modale creata e funzionante.
Volendo, abbiamo la possibilità di riscrivere completamente l'interfaccia della finestra figlia, abilitare la visualizzazione di un tasto di chiusura della finestra, modificarne l'effetto di apertura di default e scegliere in maniera del tutto personalizzata il comportamento del modale.
L'esempio proposto (che trovate in allegato allo script) è utile per capire il funzionamento delle child window di Silverlight, così da poter creare finestre modali di tutti i tipi da integrare nelle proprie applicazioni.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.


