Nello script 74 (https://www.silverlightitalia.com/script/74/Paginazione-Dati-Controllo-DataPager-Silverlight-3.0.aspx) abbiamo visto come utilizzare il controllo DataPager per visualizzare a video un numero ristretto di record, per gestire al meglio la leggibilità da parte dell'utente e contenere l'uso delle risorse.
Punto chiave dell'esempio è la necessità comunque di avere tutti i dati da gestire, nonostante ne vengano visualizzati solo alcuni, con l'onere quindi di dover chiedere ad un servizio molti più dati di quelli che potrebbero essere visualizzati dall'utente.
Nel contesto di una applicazione Silverlight, che usa WCF Ria Services come strato per l'accesso ai dati, possiamo effettuare una vera paginazione richiedendo al server solo i dati effettivamente visualizzati.
Possiamo implementare questa funzionalità con estrema facilità grazie al controllo DomainDataSource che possiamo usare come gestore intermedio dei dati tra il servizio (il DomainContext) e i controlli incaricati della visualizzazione.
Per il suo utilizzo dobbiamo referenziare l'assembly System.Windows.Controls.DomainServices.dll presente nella cartella:
\Program Files\Microsoft SDKs\RIA Services\v1.0\Libraries\Silverlight, e come di consueto, registrare il namespace corrispondente per il suo utilizzo nel markup.
<riacontrols:DomainDataSource x:Name="AdventureWorksDomainDataSource"
QueryName="GetCustomers"
PageSize="10"
LoadSize="20">
<riacontrols:DomainDataSource.DomainContext>
<web:AdventureWorksDomainContext />
</riacontrols:DomainDataSource.DomainContext>
<riacontrols:DomainDataSource.SortDescriptors>
<riacontrols:SortDescriptor PropertyPath="CompanyName" />
</riacontrols:DomainDataSource.SortDescriptors>
</riacontrols:DomainDataSource>
<data:DataGrid ItemsSource="{Binding Data, ElementName=AdventureWorksDomainDataSource}" />
<data:DataPager Source="{Binding Data, ElementName=AdventureWorksDomainDataSource}" />Nel codice dell'esempio, il DataGrid ha come sorgente dati direttamente la proprietà Data del DomainDataSource, così come il DataPager: in questo modo è esso stesso automaticamente incaricato di accedere al servizio attraverso il metodo specificato nell'attributo QueryName.
Con PageSize possiamo specificare il numero di righe da visualizzare, mentre con LoadSize impostiamo quante effettivamente devono essere restituite dal servizio: con i valori del nostro esempio andiamo a precaricare più elementi di quelli visualizzati in modo da diminuire l'attesa dell'utente durante la paginazione.
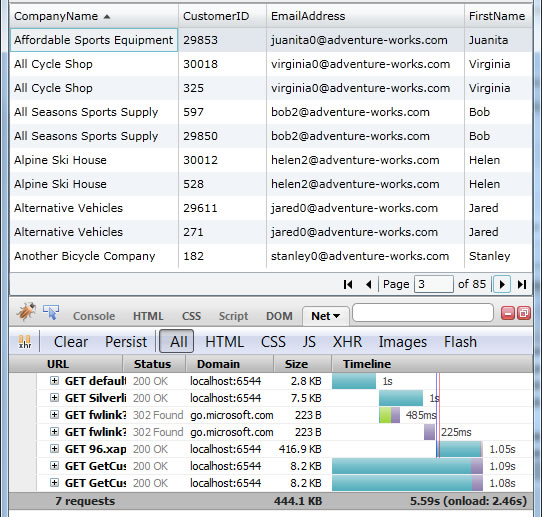
Nell'immagine possiamo vedere l'esigua quantità di KB richiesti:

Una particolarità: per il corretto funzionamento del controllo DataPager è importante specificare un ordinamento alla query del servizio. Nel nostro esempio lo abbiamo specificato direttamente nel markup del DomainDataSource.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Generare la software bill of material (SBOM) in GitHub
Introduzione alle Container Queries
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Selettore CSS :has() e i suoi casi d'uso avanzati
Rinnovare il token di una GitHub App durante l'esecuzione di un workflow
Implementare l'infinite scroll con QuickGrid in Blazor Server
Evitare (o ridurre) il repo-jacking sulle GitHub Actions
Recuperare automaticamente un utente e aggiungerlo ad un gruppo di Azure DevOps
Utilizzare il trigger SQL con le Azure Function
Filtrare i dati di una QuickGrid in Blazor con una drop down list
La gestione della riconnessione al server di Blazor in .NET 9
Proteggere le risorse Azure con private link e private endpoints




