Con la proprietà ContentTemplate di un ContentControl possiamo impostare il DataTemplate per specificare la serie di controlli che visualizzeranno il contenuto.
L'utilità maggiore del DataTemplate è nell'ambito di data binding che possiamo sfruttare per renderizzare le informazioni sorgente con un aspetto ben definito.
Possiamo specificare il DataTemplate direttamente nel markup, oppure possiamo definirne come risorse dell'applicazione in modo del tutto analogo agli altri oggetti:
<UserControl.Resources>
<DataTemplate x:Key="HorizontalTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<TextBox Text="{Binding FirstName, Mode=OneWay}" />
<TextBox Text="{Binding LastName, Mode=OneWay}"
Grid.Column="1" />
</Grid>
</DataTemplate>
<DataTemplate x:Key="VerticalTemplate">
<StackPanel Orientation="Vertical">
<TextBox Text="{Binding FirstName, Mode=OneWay}" />
<TextBox Text="{Binding LastName, Mode=OneWay}" />
</StackPanel>
</DataTemplate>
</UserControl.Resources>Possiamo utilizzare i DataTemplate programmaticamente andando a valorizzare esplicitamente la proprietà ContentTemplate. Nel nostro esempio andiamo a gestire l'evento SelectionChanged della ListBox:
<ListBox x:Name="listBox"
ItemsSource="{Binding Items}">
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding FirstName, Mode=OneWay}" />
</DataTemplate>
</ListBox.ItemTemplate>
<i:Interaction.Triggers>
<i:EventTrigger EventName="SelectionChanged">
<i:InvokeCommandAction Command="{Binding SelectedChangedCommand}"
CommandParameter="{Binding SelectedItem, ElementName=listBox}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</ListBox>
<ContentControl x:Name="cc1"
HorizontalContentAlignment="Stretch"
HorizontalAlignment="Stretch"
DataContext="{Binding SelectedItem, Mode=OneWay}">
<ContentPresenter />
</ContentControl>Nell'execute del command corrispondente andiamo a recuperare la proprietà Template dell'oggetto sorgente e cerchiamo la risorsa corrispondente al nome:
SelectedChangedCommand = new GenericCommand<People>((item) =>
{
SelectedItem = item;
DataTemplate dataTemplate = this.Resources[item.Template] as DataTemplate;
if (dataTemplate != null)
{
cc1.ContentTemplate = dataTemplate;
}
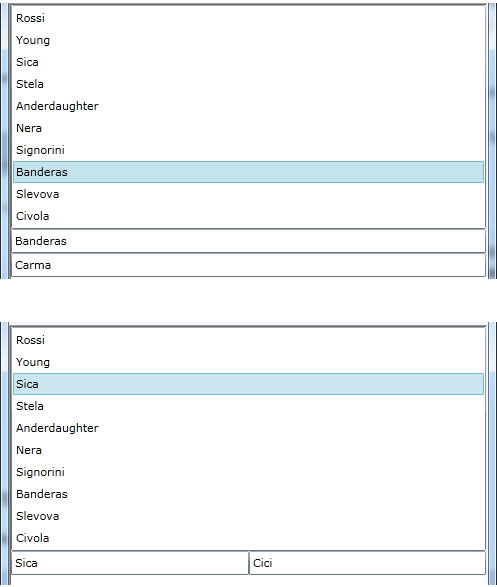
});Recuperata la risorsa, valorizziamo la proprietà ContentTemplate con il DataTemplate corrispondente. Al click sul elemento avremo una grafica di dettaglio orizzontale o verticale.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
.NET Aspire per applicazioni distribuite
Utilizzare WebJobs su Linux con Azure App Service
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Collegare applicazioni server e client con .NET Aspire
Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
Escludere alcuni file da GitHub Secret Scanning
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Eliminare una project wiki di Azure DevOps
Ridurre il reflow ottimizzando il CSS




