Introduzione al linguaggio
XAML è il linguaggio sviluppato da Microsoft per la realizzazione di interfacce grafiche di nuova generazione. Come si può intuire dall'acronimo, che sottintende a Extensible Application Markup Language, XAML appartiene alla famiglia dei linguaggi su base XML, da cui deriva la sua sintassi dichiarativa e la sua natura testuale facilmente leggibile.
<Ellipse xmlns="http://schemas.microsoft.com/client/2007" Width="100" Height="100" Fill="Red"/>
La programmazione in XAML , la cui pronuncia è Zammel, può essere considerata il punto di fusione tra le migliori caratteristiche della programmazione Winform e tra le facilità di sviluppo di ASP.NET , essa infatti consente ottime prestazioni e grande ricchezza di controlli tipiche dello sviluppo di applicazioni windows, mantenendo l'agilità di sviluppo e l'incredibile flessibilità caratteristiche di ASP.NET .
I programmatori ASP.NET troveranno in XAML alcune analogie strutturali allo sviluppo di applicazioni web, la scrittura di un tag <Ellipse/>è elaborata dal plugin come la richiesta di un'istanza del corrispondente oggetto in maniera concettualmente simile a quanto avviene con i webcontrol.
Sintassi
Gli oggetti in XAML possono essere istanziati attraverso la scrittura del nome di un oggetto all'interno di un nodo XML. Un oggetto specifico e la sua istanza si qualifica con l'attributo x:Namespecificando così il nome: x:Name="MainCanvas".
Il nodo principale dei file XAML deve specificare i namespace attraverso cui validare gli oggetti corrispondenti ai nodi sottostanti.
È possibile usare i seguenti namespace specificandone il nome all'interno degli attributi xmlnse xmlns:x :
- xmlns="http://schemas.microsoft.com/client/2007"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Le proprietà di un oggetto ne descrivono l'aspetto e possono essere definite attraverso i seguenti modi:
- Property attribute;
- Property element;
- Attached Properties;
Le Property attribute si usano all'interno della dichiarazione dell'oggetto come attributi al nodo, esse possono contenere valori di tipo stringa racchiudendoli tra singolo (') o doppio (") apice.
<Ellipse Width="100" Height='100' />
Width e Height sono Property attribute che impostano rispettivamente la larghezza e l'altezza di un ellisse.
I Property element sono essi stessi degli oggetti con cui sono gestite alcune caratteristiche dell'elemento a cui vengono applicate, si descrivono inserendone la relativa dichiarazione all'interno di un nodo corrispondente alla proprietà da modificare con la sintassi <nome-tipo-oggetto.proprietà>, sfruttando la gerarchia ad albero dei nodi XML:
<Ellipse Width="100" Height="100"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Offset="0" Color="White"/> <GradientStop Offset="1" Color="Red" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse>
In questo esempio la proprietà Fill dell'ellisse viene gestita attraverso un oggetto RadialGradientBrushche applica una sfumatura radiale da bianco a rosso:

Attraverso Attached Properties è possibile impostare alcune caratteristiche che l'oggetto stesso non espone in funzione delle corrispondenti proprietà dell'oggetto che lo contiene:
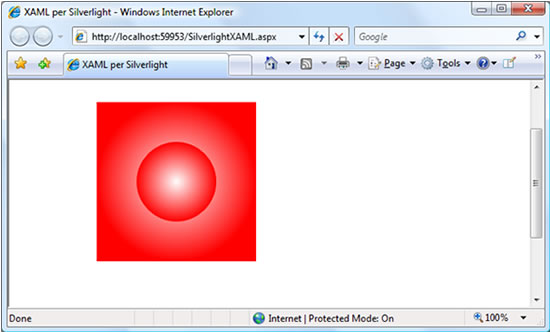
<Canvas Width="200" Height="200" Canvas.Top="100" Canvas.Left="100"> <Rectangle Width="200" Height="200" Canvas.Left="0" Canvas.Top="0"> <Rectangle.Fill> <RadialGradientBrush> <GradientStop Offset="0" Color="White"/> <GradientStop Offset="1" Color="Red" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Ellipse Height="100" Width="100" Canvas.Left="50" Canvas.Top="50"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Offset="0" Color="White"/> <GradientStop Offset="1" Color="Red" /> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> </Canvas>
In questo esempio la posizione Top dell'ellisse è di 50 pixel in basso rispetto al bordo più alto dell'oggetto Canvas che lo contiene, spostando tale oggettoCanvas l'ellisse ne mantiene la sua posizionerelativa .

Attenzione: Questo articolo contiene un allegato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




