La prima versione di Silverlight è stata sicuramente un buon esordio da parte di Microsoft come concorrente di Adobe Flash, sebbene la mancanza di un vero e proprio framework di supporto, l'interazione con gli oggetti a colpi di javascript e qualche limitazione di troppo nelle funzionalità, di certo non ne abbiano aiutato la diffusione presso il grande pubblico degli sviluppatori. Per realizzare anche un semplice pulsante, infatti, era necessario partire fin dalle fondamenta dell'aspetto grafico, usando rettangoli, ellissi e quant'altro, data la totale mancanza di controlli preesistenti, fatta eccezione per il MediaPlayer.
Silverlight 2, invece, nasce sotto una luce ben diversa, intanto grazie alla possibilità di scrivere codice in linguaggi evoluti e type-safe come C# o VB.NET, ma soprattutto grazie ad una libreria di classi a corredo così completa da fornire l'illusione, alle volte, di trovarsi alle prese con il suo fratello maggiore Windows Presentation Foundation: anche in Silverlight 2, infatti, sono presenti (sebbene con qualche limitazione) concetti come Binding, Styles, Dependency Properties o Routed Events, tanto per citarne alcuni. Ciò che salta all'occhio immediatamente, in ogni modo, è sicuramente la libreria di componenti a disposizione, che integra quelli già presenti nella precedente release con oggetti immediatamente utilizzabili per realizzare interfacce, come TextBox, Button, ListBox e persino una utilissima DataGrid, tutti estendibili e completamente personalizzabili da un punto di vista grafico. Essi possono essere distinti in due gruppi:
- controlli di layout
- controlli di input/output e multimediali
Controlli di Layout
I controlli di layout non producono alcun output grafico, ma hanno il compito di regolare la disposizione degli oggetti all'interno dell'area client.
Canvas
L'oggetto Canvas è l'unico controllo di layout esistente anche nella prima versione di Silverlight e permette di posizionare gli oggetti tramite tre coordinate assolute (Top, Left e Z-Index) esposte come Attached Properties:
<Canvas Background="White"> <TextBox Canvas.Left="10" Canvas.Top="15" Width="150" Canvas.ZIndex="1" /> <Button Canvas.Left="34" Canvas.Top="55" Width="90" Content="Button!" /> <ListBox Canvas.Left="110" Canvas.Top="5" Width="90" Height="200"> <ListBoxItem Content="Item1" /> <ListBoxItem Content="Item2" /> <ListBoxItem Content="Item3" /> <ListBoxItem Content="Item4" /> <ListBoxItem Content="Item5" /> </ListBox> </Canvas>

Esse sono specificate tramite altrettante attached properties che, per i meno avvezzi al mondo di XAML, possono essere pensate come delle proprietà aggiuntive che un oggetto 'eredita' (attenzione! è un concetto completamente estraneo all'ereditarietà della programmazione object oriented) per il semplice fatto di essere contenuto in un certo tipo di controllo contenitore. Consideriamo ad esempio il Button nell'esempio precedente: la classe Button non espone alcuna coppia di proprietà Top o Left, come si può facilmente verificare dall'intellisense in C#, proprietà che comunque vengono 'aggiunte' e referenziate con la sintassi Canvas.Top e Canvas.Left una volta che esso sia contenuto in un oggetto Canvas.
StackPanel
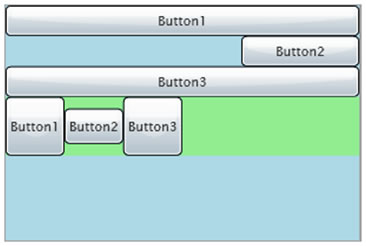
Si tratta di un controllo di layout che dispone gli elementi child in sequenza, secondo l'orientamento specificato tramite la proprietà Orientation; un aspetto importante da sottolineare è che gli oggetti contenuti vengono automaticamente ridimensionati in base alle dimensioni dell'area client, a meno che le dimensioni stesse non vengano specificate esplicitamente:
<StackPanel Background="LightBlue"> <Button Content="Button1" /> <Button Content="Button2" Width="100" HorizontalAlignment="Right" /> <Button Content="Button3" /> <StackPanel Orientation="Horizontal" Background="LightGreen"> <Button Content="Button1" Height="50" /> <Button Content="Button2" Height="30" /> <Button Content="Button3" /> </StackPanel> </StackPanel>

Grid
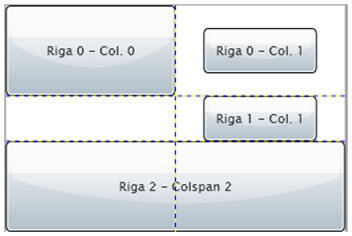
La Grid è sicuramente il controllo più evoluto e utilizzato tra quelli di layout e permette di disporre gli elementi secondo una struttura tabellare, similmente a quanto è possibile fare in HTML con il tag <table>.
<Grid Background="White" ShowGridLines="True"> <!-- Definizione colonne --> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <!-- Definizione righe --> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Button Content="Riga 0 - Col. 0" /> <Button Grid.Column="1" Content="Riga 0 - Col. 1" Width="100" Height="40" /> <Button Grid.Row="1" Grid.Column="1" Content="Riga 1 - Col. 1" Width="100" Height="40" / <Button Grid.Row="2" Grid.ColumnSpan="2" Content="Riga 2 - Colspan 2" /> </Grid>

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




