Questo articolo è tratto dal capitolo 10 (Gestione effetti speciali) del libro Silverlight 3.0 - Guida Completa di Daniele Bochicchio, Cristian Civera, Alessio Leoncini e Marco Leoncini.
Acquista subito la tua copia ad un prezzo vantaggioso!
Gli effetti speciali sono un insieme di tecniche e tecnologie, utilizzate per creare e comporre opere altrimenti impossibili da realizzare. Nel cinema gli effetti speciali hanno reso reale l'immaginaria città di Mordor o personaggi come Terminator e Godzilla. In Silverlight, con gli effetti speciali possiamoproiettare ogni elemento in uno spazio tridimensionale ed elaborarlo in modo altrimenti difficile da realizzare, utilizzando solamente le trasformazioni, le geometrie e i riempimenti.
Una delle più grandi sfide della comunicazione, che nella sua accezione più ampia comprende ogni forma d'arte, era ed è tuttora quella di poter plasmare una rappresentazione efficace della complessitàdel mondo reale.
I supporti del passato, come la carta, o del presente come i monitor dei più moderni computer, sono privi di profondità e, solo grazie all'uso di particolari tecniche artistiche, come la prospettiva, riusciamo a dare una rappresentazione convincente della terza dimensione.
L'uso della prospettiva nasce intorno al 1400, in piena età rinascimentale, ad opera di più artisti fra i quali spiccava Filippo Brunelleschi; da allora ne è stato fatto un uso pressoché ininterrotto per rappresentare su un supporto bidimensionale un ambiente tridimensionale.
Silverlight non introduce l'onere della definizione di una scena tridimensionale completa, né il livello di complessità necessario alla sua creazione, come triangoli, mesh, geometrie, normali e texture, ma piuttosto predilige un approccio semplice che consiste nel rappresentare, nello spazio bidimensionale, la proiezione di un elemento nello spazio tridimensionale.
Un tuffo nella terza dimensione: Perspective Transforms
Possiamo proiettare nello spazio tridimensionale qualsiasi oggetto che eredita direttamente o indirettamente, dalla classe UIElemen; quest'ultima, infatti, espone una proprietà denominata Projection, che ne determina la proiezione. La proprietà Projection è dell'omonimo tipo Projection e possiamo utilizzare XAML per assegnare un'istanza di una delle due classi che la estendono: rispettivamente il tipo PlaneProjection o Matrix3DProjection.
<Grid x:Name="LayoutRoot"
Background="file:///C:/Users/novecento/Desktop/White">
<Image Source="spike.jpg"
Stretch="Uniform"
Width="300">
<Image.Projection>
<PlaneProjection RotationY="50" />
</Image.Projection>
</Image>
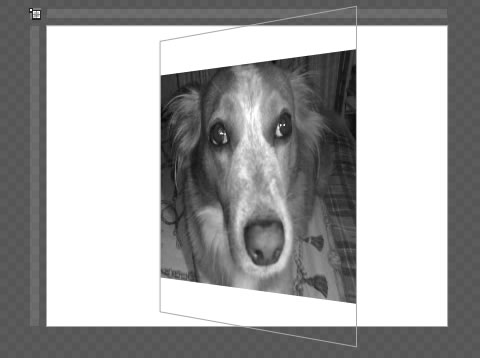
</Grid>Figura 1:
Nell'esempio precedente, utilizziamo l'oggetto PlaneProjection per ruotare, nello spazio tridimensionale, l'immagine di 50 gradi sull'asse Y.
Il tipo PlaneProjection espone una serie di proprietà che ci permettono di controllare ogni aspetto della proiezione, come ad esempio il centro della rotazione sui tre assi.
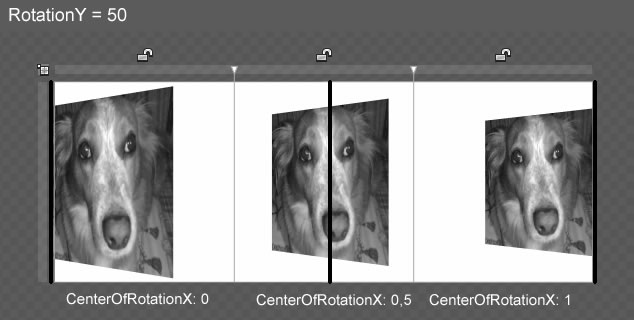
- CenterOfRotationX: è la posizione sull'asse X del perno di rotazione relativa all'oggetto al quale è applicata la rotazione stessa, come da figura 2;
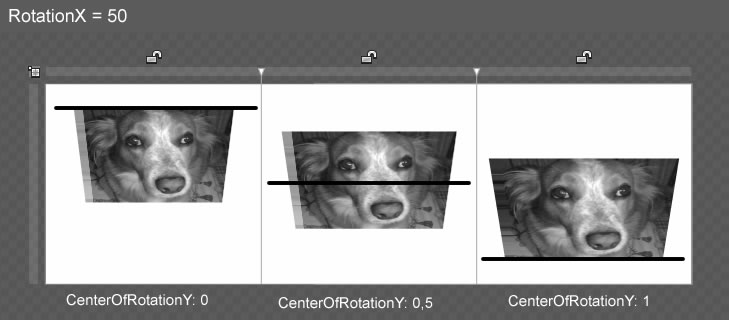
- CenterOfRotationY: è la posizione sull'asse Y del perno di rotazione; in modo del tutto analogo a quanto accade per CenterOfRotationX, il valore è espresso relativamente all'oggetto al quale è applicata la rotazione, come da figura 3;
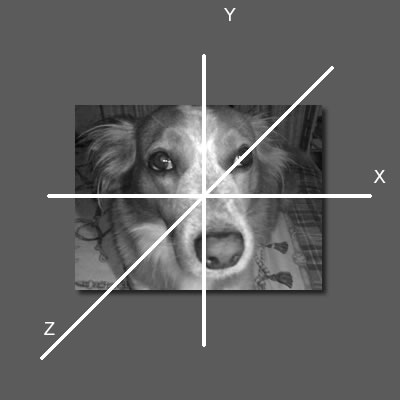
- CenterOfRotationZ: è la posizione sull'asse Z del centro di rotazione, relativa all'oggetto al quale è applicata la rotazione. Nel sistema di coordinate bidimensionale di Silverlight, non è possibile visualizzare l'asse Z se non in modo del tutto empirico, poiché l'asse è rivolto verso l'osservatore, e quindi è del tutto invisibile. Generalmente, un'approssimazione accettabile lo colloca come una diagonale che attraversa l'oggetto, come da figura 4, dove sono rappresentati tutti e tre gli assi.
Figura 2:
Figura 3:
Figura 4:
Determinato l'asse di rotazione, che ha come valori predefiniti 0,5 per CenterOfRotationX e CenterOfRotationY e 0 per CenterOfRotationZ, per proiettare il nostro elemento nello spazio tridimensionale, dobbiamo impostare le tre proprietà dell'oggetto PlaneProjection, che determinano igradi di rotazione su ciascuno dei tre assi:
- RotationX: rappresenta i gradi di rotazione dell'oggetto sull'asse X;
- RotationY: rappresenta i gradi di rotazione dell'oggetto sull'asse Y;
- RotationZ: rappresenta i gradi di rotazione dell'oggetto sull'asse Z;
Inoltre, il tipo PlaneProjection espone sei proprietà per determinare l'offset, globale o relativo, al piano di proiezione dell'oggetto lungo gli assi X, Y e Z. Anche se questi due gruppi di proprietà sembrano l'una il doppione dell'altra, producono effetti molto differenti.
Le proprietà precedute dal suffisso Global sfalsano l'oggetto relativamente agli assi X,Y e Z dello schermo; di fatto lo spostamento non è influenzato dalla posizione corrente dell'oggetto nello spazio tridimensionale, mentre le proprietà con suffisso Local sfalsano l'oggetto relativamente al piano di proiezione, prendendo in considerazione la sua posizione corrente.
Le proprietà GlobalOffsetX, GlobalOffsetY e GlobalOffsetZ, di tipo Double rappresentanol'ammontare dello spostamento globale dell'oggetto sugli assi X, Y e Z.
Le proprietà LocalOffsetX , LocalOffsetY e LocalOffsetZ, determinano invece la misura dello scostamento locale dell'oggetto sugli assi X, Y e Z; quindi gli assi utilizzati per lo spostamento sono quelli locali e cioè il risultato della proiezione nello spazio tridimensionale.
<UserControl.Resources>
<Style x:Key="ImageStyle"
TargetType="Image">
<Setter Property="Stretch"
Value="Uniform" />
<Setter Property="Width"
Value="300" />
<Setter Property="HorizontalAlignment"
Value="Center" />
<Setter Property="VerticalAlignment"
Value="Center" />
<Setter Property="VerticalAlignment"
Value="Center" />
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot"
Background="#FF494949">
<Image Source="spike.jpg"
Grid.Column="0"
Style="{StaticResource ImageStyle}">
<Image.Projection>
<PlaneProjection RotationX="27"
RotationZ="55"
GlobalOffsetZ="270" />
</Image.Projection>
<Image.Effect>
<DropShadowEffect BlurRadius="78"
ShadowDepth="14"
Opacity="0.685" />
</Image.Effect>
</Image>
<Image Source="spike.jpg"
Grid.Column="0"
Style="{StaticResource ImageStyle}">
<Image.Projection>
<PlaneProjection RotationX="27"
RotationZ="55"
LocalOffsetZ="270" />
</Image.Projection>
<Image.Effect>
<DropShadowEffect BlurRadius="78"
ShadowDepth="14"
Opacity="0.685" />
</Image.Effect>
</Image>
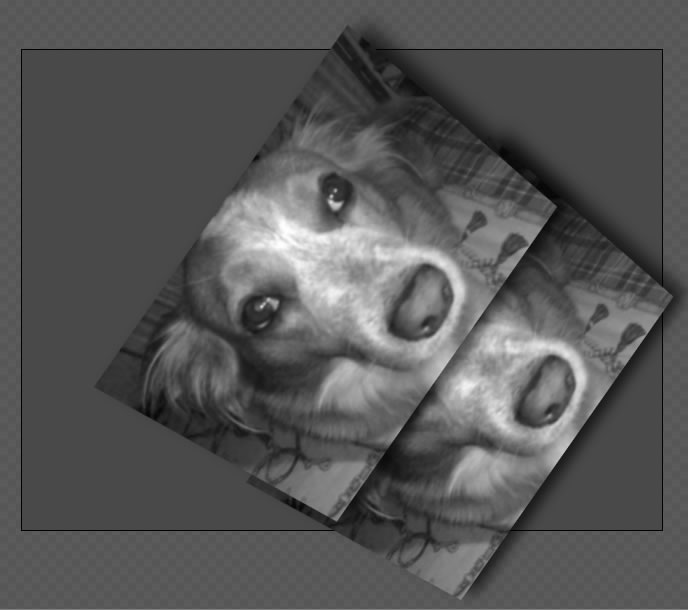
</Grid>Nell'esempio 2, entrambe le immagini sono al centro della Grid e risultano identiche sia la larghezza sia la rotazione sugli assi X e Z ma differenti per l'uso rispettivamente di GlobalOffsetZ e LocalOffsetZ. Com'è possibile osservare nella figura 5, anche assegnando il medesimo valore alle due proprietà, il risultato prodotto è notevolmente differente.
Figura 5:
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.