Il Silverlight Toolkit è costituito da una nutrita serie di controlli aggiuntivi che vanno ad affiancarsi a quelli che accompagnano tradizionalmente Silverlight. Fra le varie categorie incluse nel pacchetto ne troviamo una che riguarda la visualizzazione di grafici di vario tipo, da quelli a torta, a barre, a nuvola di punti fino a quelli a linea su cui ci concentreremo nel presente articolo.
Il toolkit è scaricabile da CodePlex a questo link e nel momento della stesura dell'articolo, l'ultima release disponibile è quella di novembre 2009.
Nel proseguo vedremo come usare il controllo grafico a linea per visualizzare dei dati, impareremo come estenderlo aggiungendovi un pizzico di interattività per incrementare la fruibilità e al tempo stesso aggiungeremo alcuni effetti scenografici.
Un grafico a linea personalizzato
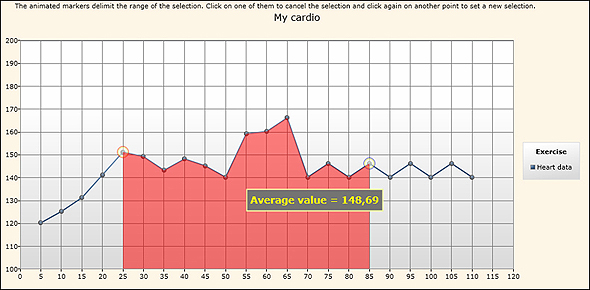
Per rendere l'esercizio un po' più intrigante immaginiamo di voler plottare una serie di dati riguardanti la frequenza cardiaca monitorata ad intervalli costanti di tempo: l'asse orizzontale sarà quindi l'asse temporale mentre quello verticale riguarderà il battito cardiaco. Sono molti oramai gli sportivi, ed anche gli amatori, ad essere abituati all'uso di un cardiofrequenzimetro e pertanto la visualizzazione dei valori su un grafico può costituire un elemento di interesse per comprendere meglio l'intensità dello sforzo profuso durante il proprio allenamento.
Quello che vogliamo realizzare è poter selezionare alcuni intervalli sul grafico e ottenere il relativo valore medio della frequenza cardiaca. Per raggiungere lo scopo usiamo due cursori circolari, che d'ora in avanti chiameremo marcatori, che scorrono sui punti della nostra serie partendo rispettivamente dall'estrema sinistra ed estrema destra del grafico, seguendo i movimenti del mouse. Un click del mouse sui cursori servirà a vincolarli o svincolarli dal punto sul quale si trovano; quando entrambi i cursori vengono vincolati, vogliamo far sì che l'area del grafico compresa fra gli stessi venga messa in evidenza e compaia un'etichetta contenente il valore medio dell'intervallo selezionato.
Per fornire un feedback sullo stato dei cursori, infine, abbiamo deciso che questi ultimi, una volta vincolati, si animino con un effetto di pulsazione.

Prima di tutto impareremo ad installare il toolkit, in seguito andremo ad analizzare un po' più a fondo la struttura del controllo Chart; successivamente vedremo come catturare gli eventi sul grafico, come lavorare con diversi sistemi di riferimento e infine come ottenere, da un click sul grafico, i valori provenienti dalla sorgente dati sfruttando un po' di reflection.
Installazione del toolkit
Come già menzionato nell'introduzione, il toolkit è scaricabile presso Codeplex a questo link e la sua installazione è piuttosto banale: è sufficiente infatti lanciare il setup autoinstallante appena scaricato, riaprire Visual Studio ed osservare la toolbox popolata con i nuovi controlli aggiuntivi.
Se così non fosse basterà aggiungere un tab alla toolbox chiamandolo per comodità 'Silverlight toolkit', cliccare l'opzione 'Scegli item'' dal menu contestuale attivato col tasto destro del mouse, portarsi nell'elenco dei componenti Silverlight e selezionare tutti i controlli i cui assembly name finiscono per 'Toolkit',come ad esempio 'System.Windows.Control.DataVisualization.Toolkit'.
Come è strutturato il progetto
Il progetto nasce come una semplice Silverlight Application a cui si è data conferma alla richiesta del wizard di Visual Studio 2008 di volerla ospitare all'interno di un sito web di appoggio di tipo ASP.NET Web Application Project.All'applicazione Silverlight così creata abbiamo aggiunto un nuovo item, precisamente un Silverlight User Control, destinato a costituire il nostro controllo personalizzato basato sul controllo Chart del toolkit.
La prima cosa che abbiamo deciso di aggiungere a questo controllo (lato xaml) è un contenitore di tipo Canvas, che ci permette di posizionare gli altri controlli al suo interno in maniera assoluta, riferendoci a un sistema di coordinate che ha origine nell'angolo superiore sinistro del Canvas stesso; basterà infatti specificare le coordinate Top e Left di ogni controllo rispetto a questo sistema di riferimento per ottenere il posizionamento desiderato. Nel Canvas appena creato, a cui abbiamo dato nome 'chartCanvas' per poterlo richiamare da codice, abbiamo aggiunto i seguenti elementi:
- 1 controllo TextBlock per mostrare informazioni generali in alto sopra il grafico;
- 1 controllo Chart (preso dai controlli del Toolkit) per plottare i dati;
- 2 controlli Ellipse per rappresentare i marcatori dedicati a delimitare la selezione;
- 1 controllo Polygon per evidenziare l'area sottesa dalla porzione di grafico selezionata;
- 1 controllo TextBlock per mostrare il valore medio della selezione.
Come inizializzare il controllo Chart
Dopo aver inserito il controllo Chart nel file xaml del nostro User Control ed avergli dato un nome (nel nostro caso 'interactChart') dobbiamo compiere alcune operazioni di inizializzazione quali l'assegnazione del titolo e le dimensioni, oltre a:
- Creare gli assi di riferimento (IAxis) ed assegnarli al nostro grafico, come nella porzione di codice seguente:
IAxis timeAxis = new LinearAxis { Orientation = AxisOrientation.X };
interactChart.Axes.Add(timeAxis);
IAxis valueAxis = new LinearAxis { Orientation = AxisOrientation.Y, Minimum = 0, Maximum = 20, ShowGridLines = true };
interactChart.Axes.Add(valueAxis);
- Creare un controllo di tipo LineSeries ed assegnarlo al controllo Chart dopo aver inizializzato le proprietà Name, Title, ItemsSource, IndependentValueBinding e DependentValueBinding come nell'esempio seguente:
LineSeries mySerie = new LineSeries();
mySerie.Name = "HeartDataSerie";
mySerie.ItemsSource = dynDataItemsSource;
mySerie.IndependentValueBinding = new Binding("TimeStep");
mySerie.DependentValueBinding = new Binding("HRData");
mySerie.Title = "Heart data";
Attenzione: Questo articolo contiene un allegato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.




