Nel seguente articolo eseguiremo un percorso how-to nella realizzazione di un sito web per la visualizzazione di immagini fotografiche in Silverlight 3.0. Applicheremo molti concetti che abbiamo affrontato nelle precedenti pubblicazioni e cercheremo di organizzare il progetto in modo da rendere agevole sia il suo sviluppo che la sua personalizzazione, utilizzando il pattern architetturale Model-View-ViewModel, relativamente alle possibilità disponibili nel plugin.
Per dare autonomia al potenziale amministratore del sito, esporremo le immagini presenti in specifiche cartelle del sito web, in modo che possano essere aggiunte o rimosse semplicemente attraverso l'uso di un client FTP. Inoltre, per semplificare le attività del gestore, le immagini saranno gestite attraverso un ASP.NET HttpHandler che ne elaborerà le dimensioni in funzione dello specifico utilizzo nell'interfaccia, in modo che l'amministratore possa pubblicare immagini ad alta risoluzione ma dal sito siano scaricate secondo le effettive dimensioni di utilizzo nell'interfaccia.
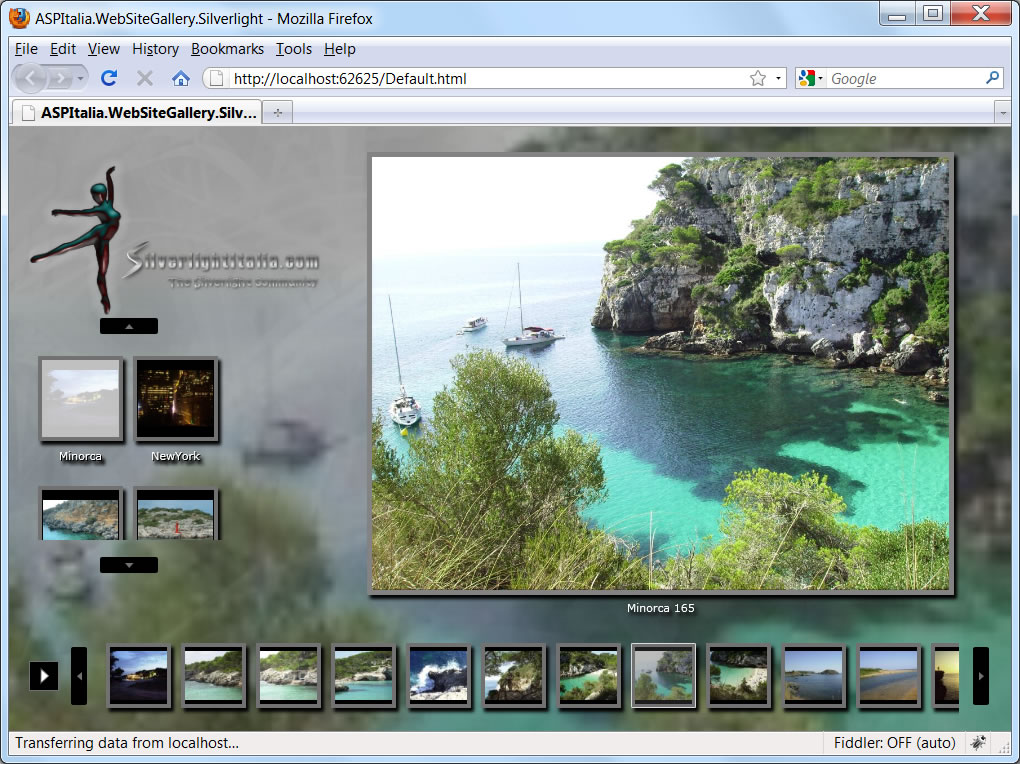
Nella realizzazione della grafica inseriremo piccole animazioni e quei piccoli effetti molto semplici da realizzare in Silverlight ma accattivanti per l'utente. Oltre alla struttura, realizzeremo layout simile al seguente:
Organizzazione del progetto: le classi di dominio
Con l'aiuto di Visual Studio, come prima attività procediamo con la creazione di una nuova Silverlight Application, specificando di ospitare l'applicazione in un sito web di tipo ASP.NET Web Application Project. Anche se Silverlight non ha la necessità di un sito web ASP.NET, questo ci sarà utile per la creazione dei servizi di interfaccia al file system, per l'accesso alle fotografie. Nella creazione dei progetti utilizziamo una nomenclatura semplice che sia di facile identificazione: oltre al namespace desiderato potremmo chiamare "namespace.Web" l'applicazione web e "namespace.Silverlight" l'applicazione Silverlight. Con questo schema procediamo alla creazione di un progetto di tipo Silverlight Class Library che chiameremo "namespace.Domain".
Come possiamo intuire dal nome, in questa libreria inseriremo le classi che descrivono le entità di dominio della nostra semplice applicazione, nella fattispecie iniziamo creando la classe "GalleryItem" che avrà due proprietà: "Title" e "ImageFileName", entrambe di tipo String. Tale classe sarà la base per "Album" e "Picture", rispettivamente le entità che rappresentano la galleria e le singole immagini. L'idea del progetto, infatti, è quella di visualizzare le immagini presenti in una directory del sito web, organizzate in cartelle corrispondenti agli album. Con tale principio la classe Album eredita da GalleryItem aggiundendo la proprietà "Folder", così come Picture estende GalleryItem con in più la proprietà "AlbumTitle". Come possiamo vedere, le nostre classi di dominio sono semplici e non racchiudono alcuna logica che è gestita invece dall'applicazione web. Completiamo la nostra libreria definendo l'interfaccia "IGalleryModel" che descrive le funzionalità che dovrà rispettare il nostro strado di interfaccia ai dati dell'applicazione Silverlight: il Model.
namespace ASPItalia.WebSiteGallery.Domain
{
public interface IGalleryModel
{
void GetAlbums();
event EventHandler<AlbumLoadedEventArgs> AlbumLoadCompleted;
event EventHandler<DownloadProgressChangedEventArgs> GalleryLoadProgressChanged;
event EventHandler<GalleryLoadingErrorEventArgs> GalleryLoadingError;
void GetPicturesOfAlbum(object albumId);
event EventHandler<PictureLoadedEventArgs> PictureLoadCompleted;
}
}
IGalleryModel definisce i metodi "GetAlbum" e "GetPictureOfAlbum" le cui implementazioni saranno responsabili del recupero dei dati di album e di immagini, più interessanti sono gli eventi correlati a questi metodi: sfruttando il modello asincrono delle richieste Http in Silverlight, possiamo utilizzare questi eventi per notificare nei vari strati applicativi del completamento delle operazioni, delle loro variazioni in corso di download o di eventuali errori. Con questo approccio possiamo tenere separati i vari strati applicativi, Data, Service, Model e, come vedremo, View-Model, mantenendo un buon grado di controllo, utile per eventuali test e debug. Gli ultimo elementi della nostra libreria di dominio sono gli oggetti che estendono la classe EventArgs con i quali tipizziamo i nostri eventi. Con "AlbumLoadedEventArgs" e con "PictureLoadedEventArgs" trasportiamo direttamente gli oggetti recuperati, mentre con "GalleryLoadingErrorEventArgs" incapsuliamo l'eccezione sollevata dall'operazione, in modo da consentire una gestione personale al livello che ne fa utilizzo.
public class PictureLoadedEventArgs : EventArgs
{
public IEnumerable<Picture> Result { get; private set; }
public PictureLoadedEventArgs(IEnumerable<Picture> result)
{
Result = result;
}
}Attenzione: Questo articolo contiene un allegato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.